Hvorfor tar Eset så lang tid?
-2-solid “bredde =” 32 “høyde =” 32 “] Kan ESET fjerne alle virus
ESET er designet for å oppdage og fjerne et bredt spekter av virus og skadelig programvare. Imidlertid kan effektiviteten til en hvilken. Det anbefales alltid å holde antivirusprogramvaren oppdatert og følge sikker nettlesingspraksis for å minimere risikoen for infeksjon.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan du kan øke hastigheten på eset -skanningen
Hvis du finner ut at ESET -skanningen tar lengre tid enn forventet, er det noen få skritt du kan ta for å få fart på prosessen:
1. Deaktiver unødvendige oppstartsprogrammer som kan være i konflikt med ESET.
2. Ekskludere visse filer eller kataloger fra skanning hvis de ikke er kritiske.
3. Forsikre deg om at ESET -produktet og virussignaturdatabasen er oppdatert.
4. Vurder å oppgradere maskinvaren din, for eksempel å øke RAM eller erstatte en mekanisk harddisk med en SSD, for å forbedre den generelle systemytelsen.
5. Planlegg skanninger i løpet av høye timer når datamaskinen ikke blir brukt sterkt.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er en god antivirusprogramvare
Ja, ESET blir ansett for å være en god antivirusprogramvare. Det har et sterkt rykte for deteksjonshastigheter, lavt systempåvirkning og brukervennlig grensesnitt. ESET tilbyr også en rekke tilleggsfunksjoner som webbeskyttelse, e-postskanning og anti-phishing-verktøy for å gi omfattende beskyttelse mot forskjellige online trusler.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan sammenligner ESET med annen antivirusprogramvare
ESET anses å være blant den beste antivirusprogramvaren som er tilgjengelig i markedet. Dens sterke deteksjonshastighet, lav systempåvirkning og omfattende funksjoner gjør det til et populært valg blant brukere. Valget av antivirusprogramvare avhenger imidlertid til slutt av individuelle behov og preferanser. Det anbefales å sammenligne forskjellige alternativer og vurdere faktorer som ytelse, funksjoner, brukergrensesnitt og kundestøtte før du tar en beslutning.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Reduserer datamaskinen din
ESET er designet for å ha en minimal innvirkning på systemytelsen. Under skanninger eller når det utfører intensive operasjoner, for eksempel å oppdatere virussignaturdatabasen, kan det imidlertid midlertidig konsumere flere systemressurser. Generelt er virkningen på datamaskinytelsen relativt lav, og de fleste brukere skal ikke oppleve betydelige nedganger mens de bruker ESET.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor ofte skal jeg kjøre en skanning med ESET
Det anbefales å kjøre full skanning med ESET minst en gang i uken. Dette vil bidra til at systemet ditt blir grundig sjekket for potensielle trusler. I tillegg bør du også aktivere sanntidsbeskyttelse og regelmessige automatiske oppdateringer for å holde antivirusprogramvaren oppdatert og beskytte systemet ditt mot de siste truslene.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan du avinstallerer eset antivirus
For å avinstallere ESET -antivirus fra datamaskinen din, kan du følge disse trinnene:
1. Åpne kontrollpanelet på datamaskinen din.
2. Naviger til “programmer” eller “programmer og funksjoner.””
3. Finn ESET -antivirus i listen over installerte programmer.
4. Velg ESET -antivirus og klikk på “Avinstaller” eller “Fjern” -knappen.
5. Følg instruksjonene på skjermen for å fullføre avinstallasjonsprosessen.
6. Start datamaskinen på nytt for å fullføre avinstalleringen.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er ESET kompatibel med Windows 10
Ja, ESET -antivirus er fullt kompatibel med Windows 10. Den er designet for å fungere sømløst med det nyeste Windows -operativsystemet og gir omfattende beskyttelse mot forskjellige online trusler. ESET oppdaterer regelmessig antivirusprogramvaren for å sikre kompatibilitet med de nyeste versjonene av Windows og for å løse eventuelle problemer.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Har ESET en gratis versjon
Ja, ESET tilbyr en gratis prøveversjon av antivirusprogramvaren. Prøveversjonen lar brukere oppleve hele spekteret av funksjoner og funksjonalitet i en begrenset periode. Etter prøveperioden kan brukerne velge å kjøpe en lisens for å fortsette å bruke ESET med full beskyttelse og tilgang til oppdateringer. I tillegg tilbyr ESET også frittstående verktøy for spesifikke sikkerhetsformål, for eksempel fjerning av malware eller online skanning.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Kan ESET oppdage ransomware
Ja, ESET -antivirus er designet for å oppdage og beskytte mot ransomware -angrep. Den bruker avanserte heuristikk og atferdsanalyseteknikker for å identifisere ransomware -mønstre og forhindre uautorisert kryptering av filene dine. I tillegg gir ESET også funksjoner som sanntidsbeskyttelse og utnyttelse av blokkering for å forbedre forsvaret ytterligere mot ransomware og andre typer skadelig programvare.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan du oppdaterer eset antivirus
For å oppdatere ESET -antivirus, kan du følge disse trinnene:
1. Åpne ESET -antivirus på datamaskinen din.
2. Klikk på alternativet “Oppdater” eller “Sjekk for oppdateringer”.
3. ESET vil automatisk sjekke for nye virussignaturdatabaseoppdateringer.
4. Hvis oppdateringer er tilgjengelige, klikker du på “Oppdater” -knappen for å starte nedlastings- og installasjonsprosessen.
5. Når oppdateringene er installert, må du starte datamaskinen på nytt hvis du blir bedt om det.
6. ESET -antivirus vil nå bli oppdatert med de nyeste virusdefinisjonene og beskyttelsen.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Har ESET en innebygd brannmur
Ja, ESET-antivirus inkluderer en innebygd brannmur som en del av sin omfattende sikkerhetssuite. Brannmuren legger til et ekstra lag med beskyttelse ved å overvåke nettverkstrafikk og blokkere uautorisert tilgang til datamaskinen din. Det kan oppdage og blokkere mistenkelige innkommende og utgående forbindelser, forhindre potensielle sikkerhetsbrudd og holde systemet ditt trygt mot eksterne trusler.
[/WPremark]

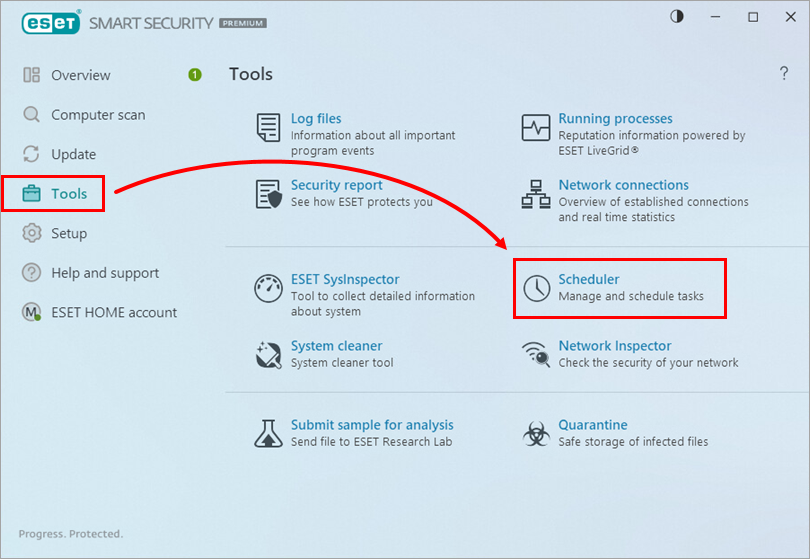
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvorfor tar ESET -skanningen min så lang tid
Som standard vil ESET -produktet ditt skanne programmer og minne ved oppstart for å beskytte systemet ditt mot skadelig programvare som angriper systemminnet som brukes i oppstartsprosessen. Hvis systemoppstartsskanningen tar uvanlig lang tid å fullføre, kan det hende du har motstridende programmer som skal kjøres ved oppstart.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor lang tid skal en ESET -skanning ta
Full skanning
| Ingen verdi | Eset |
|---|---|
| Full skannetid (minutter) | 68 |
| Kontroll CPU Utliization % (ingen skanning) | 32 |
| Kontrollminneutnyttelse % (ingen skanning) | 63 |
| Kontrolldiskutnyttelse (sekunder) (ingen skanning) | 17 |
Hurtigbufret
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er ESET et russisk selskap
Eset, s.r.o., er et slovakisk programvareselskap som spesialiserer seg på cybersikkerhet. ESETs sikkerhetsprodukter er laget i Europa og gir sikkerhetsprogramvare i over 200 land og territorier over hele verden, og programvaren er lokalisert til mer enn 30 språk. Eset, spol. s r.o.
Cachedsimilar
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva er et bedre antivirus enn ESET
Alt i betraktning har både Bitdefender og ESET alle viktige tiltak for å beskytte mot vanlige sårbarheter. Bitdefender er imidlertid mer funksjonsrik enn ESET, da den tilbyr verktøy som en VPN, ytelsesoptimaliseringsverktøy og en filmakning. Få bitdefender, nå 67% avslag!
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Kan ESET oppdage alle virus
Siden bruken av heuristikk utvider deteksjonsfunksjonene utover et spesifikt sett med kjente virus, er det ikke noe eksakt totalt antall virus oppdaget av ESET -produkter. Selvfølgelig oppdager ingen antivirussystem absolutt alle virus i verden.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor lang tid tar en full skadelig skanning
Skanningsprosess for skadelig programvare og hvor lang tid det tar
Det er ingen fast tid som hvor lang tid en skanning vil ta, det kan ta noen minutter eller noen timer, avhengig av flere faktorer.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er Norton bedre enn ESET
Norton har bedre beskyttelse av skadelig programvare, websikkerhet og funksjoner. Norton er godt priset og inkluderer noen gode tilleggsfunksjoner. Hvis du vil ha det beste antivirus i 2023, kan du gå med Norton. ESET har bedre diagnostiske verktøy.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor lang tid skal en full dataskanning ta
En full skanning starter med å kjøre en rask skanning og fortsetter deretter med en sekvensiell filskanning av alle monterte faste disker og flyttbare/nettverksstasjoner (hvis full skanning er konfigurert til å gjøre det). En full skanning kan ta noen timer eller dager å fullføre, avhengig av mengden og type data som må skannes.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor er ESET -hovedkvarteret i Nord -Amerika
Eset er et blomstrende internasjonalt selskap med base i Slovakia, med u.S. hovedkvarter i San Diego, California.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er ESET bedre enn Windows Defender
ESET har et bredt spekter av datasikkerhetsverktøy, noe som gjør det til et bedre alternativ enn Windows Defender. Brukere vil også glede seg over et bredt spekter av pakker å velge og tilpasse beskyttelsen til deres behov.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor pålitelig er eset antivirus
Er eset antivirus trygt ja. ESET er et av de sikreste antivirusprogrammene på markedet. Det tilbyr veldig sterk beskyttelse mot alle former for skadelig programvare, ransomware, spyware og phishing nettsteder.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Kan et fullt systemvirusskanning ta flere timer
Noen programmer tilbyr flere typer skanninger, og det kan være lurt å kjøre den mest grundige typen, vanligvis kalt en full systemskanning. Dette kan ta flere timer. Vanligvis trenger du ikke å forbli ved datamaskinen under skanningen.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor lang tid skal en full PC -skanning ta
Gjennomsnittlig skanningstid for en nettverksskanning er 20 minutter, mens gjennomsnittlig tid for en nettskanning er mellom 2 og 4 timer.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er ESET pålitelig
ESET er et av de sikreste antivirusprogrammene på markedet. Det tilbyr veldig sterk beskyttelse mot alle former for skadelig programvare, ransomware, spyware og phishing nettsteder.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er ESET like bra som Windows Defender
ESET har et bredt spekter av datasikkerhetsverktøy, noe som gjør det til et bedre alternativ enn Windows Defender. Brukere vil også glede seg over et bredt spekter av pakker å velge og tilpasse beskyttelsen til deres behov.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Kan et fullt systemvirusskanning ta timer
En full skanning kan ta noen timer eller dager å fullføre, avhengig av mengden og type data som må skannes.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvilket selskap eier Eset
Privateid, ESET drives fremdeles av de samme ingeniørene som startet selskapet for tre tiår siden. Å opprettholde vår uavhengighet gjør at vi kan fokusere på vårt primære mål – å beskytte kunder og bedrifter mot en bedre fremtid.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvem er ESET eid av
Etablert Miroslav Trnka, Peter Paško og Rudolf Hrubý etablerte formelt ESET som et privateid aksjeselskap.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Skal jeg deaktivere Windows Defender hvis jeg har ESET
Windows Defender inneholder ikke noen antivirusfunksjonalitet, så du trenger ikke å avinstallere eller deaktivere Microsoft Windows Defender når du installerer ESET -produktet.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er i konflikt med Windows -sikkerhet med ESET
ESET -brannmuren er inkludert i ESET Smart Security Premium og ESET Internet Security. Å kjøre to brannmurer på operativsystemet ditt kan føre til konflikter og konfigurasjonsfeil. Som et resultat vil ESET -produktet ditt automatisk deaktivere Windows -brannmuren etter å ha fullført installasjonen.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er ESET et ukrainsk selskap
Eset er basert i Bratislava, Slovakia, og ble grunnlagt av slovakiske IT -fagfolk i 1992. Til tross for Esets engasjement i å gi cybersecurity -støtte til Ukraina i møte med russiske cybertrusler, har selskapet ingen tilknytning til Russland.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor lang tid skal virusskanne ta
Avhengig av hvor mye minne og harddiskplass en datamaskin har, kan det ta 30 minutter til flere timer å fullføre full skanning. Hvis tiden tillater det, er full skanning det beste alternativet å velge når du sjekker om datamaskinen har virus.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvilken skanning tar 3 timer
En beinskanning ser etter endringer i beinene dine. Før testen har du en radioaktiv sporingsinjeksjon i blodomløpet. Du har dette gjennom et rør (kanyle) inn i en blodåre i hånden din. Det tar 2 til 3 timer for sporstoffen å gå rundt i kroppen.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvor lang tid skal en full virusskanning ta
En full skanning kan ta noen timer eller dager å fullføre, avhengig av mengden og type data som må skannes.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Selger Eset dataene mine
Og selv om ESET ikke har hatt noen sikkerhetsbrudd, i motsetning til mange av konkurrentene, deler selskapet brukerdata med tredjeparter, inkludert deres IP -adresser og internettaktivitet.
[/WPremark]


