Hva er Norton Safe Web for Safari?
Sammendrag:
I denne artikkelen vil jeg svare på 15 ofte stilte spørsmål om Norton Safe Web. Norton Safe Web er en utvidelse som hjelper til med å beskytte enhetene dine mot cybertrusler. Det gir sikkerhetsvurderinger for nettsteder, oppdager virus og annen skadelig programvare, og tilbyr sikker søkefunksjonalitet. Her er nøkkelpunktene:
1. Trenger jeg virkelig Norton Safe Web? – Ja, å installere Norton Safe Web er viktig for bedre enhetsbeskyttelse.
2. Hvordan fjerner jeg Norton Safe Web fra Safari? – Gå til Safari> Innstillinger> Utvidelser og fjern merket for den aktiverte boksen for Norton Safe Web.
3. Kan du stole på Norton Safe Web? – Norton Safe Web har en vurdering på 1.38 stjerner av 5 fra kundeanmeldelser.
4. Hva er forskjellen mellom Norton Safe Search og Norton Safe Web? – Norton Safe Search er en sikker søkemotor, mens Norton Safe Web Prates nettstedsikkerhet.
5. Kan jeg avinstallere Norton Safe Web? – Ja, du kan avinstallere den ved å høyreklikke på appen og velge flytt til søppel.
6. Koster Norton Safe Web? – Nei, det er gratis.
7. Kan jeg avinstallere Norton Safe Web? – Ja, følg de samme trinnene som er nevnt tidligere for å avinstallere det.
8. Hva gjør Norton Safe Web? – Den analyserer nettsteder for virus, spyware og andre trusler og gir sikkerhetsvurderinger.
9. Skal jeg bruke Norton på en Mac? – Ja, Mac -maskiner er ikke immun mot skadelig programvare, så antivirusprogramvare anbefales.
10. Hvilken nettleser anbefaler Norton? – Chrome for Android (nettleser i appen).
11. Hvordan fjerner jeg Norton Safe Web fra Mac -en min? – Flytt appen til søppel fra applikasjonsmappen.
12. Trenger jeg Norton på Mac -en min? – Ja, Mac -maskiner er sårbare for skadelig programvare, så antivirusprogramvare er nødvendig.
Spørsmål og svar:
1. Trenger jeg virkelig Norton Safe Web?
Ja, å installere Norton Safe Web er viktig for bedre enhetsbeskyttelse.
2. Hvordan fjerner jeg Norton Safe Web fra Safari?
For å fjerne Norton Safe Web fra Safari, gå til Safari, klikk preferanser, velg utvidelser og fjerne merket for den aktiverte boksen for Norton Safe Web.
3. Kan du stole på Norton Safe Web?
Norton Safe Web har en vurdering på 1.38 stjerner av 5 fra kundeanmeldelser. Noen kunder har rapportert problemer med kundeservice.
4. Hva er forskjellen mellom Norton Safe Search og Norton Safe Web?
Norton Safe Search er en sikker søkemotor levert av Norton. Norton Safe nettpriser Nettstedssikkerhet basert på analysen av nettsteder.
5. Kan jeg avinstallere Norton Safe Web?
Ja, du kan avinstallere Norton Safe Web ved å høyreklikke på appen og velge flytt til søppel fra listen over applikasjoner på enheten din.
6. Koster Norton Safe Web?
Nei, Norton Safe Web er gratis å bruke.
7. Kan jeg avinstallere Norton Safe Web?
Ja, du kan avinstallere Norton Safe Web ved å høyreklikke på appen og velge flytt til søppel fra listen over applikasjoner på enheten din.
8. Hva gjør Norton Safe Web?
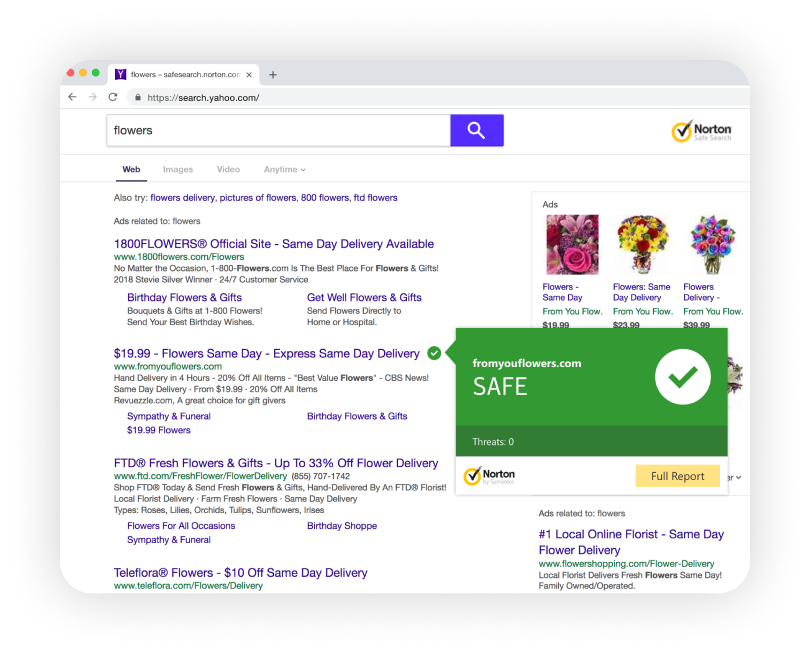
Norton Safe Web hjelper deg med å bla gjennom, søke og handle trygt online. Den analyserer nettsteder for virus, spyware, malware og andre trusler. Det gir sikkerhetsvurderinger for nettsteder for å beskytte deg før du besøker dem.
9. Skal jeg bruke Norton på en Mac?
Ja, Mac -maskiner er ikke immun mot virus og annen skadelig programvare. Det anbefales å bruke antivirusprogramvare som Norton for å beskytte enheten din.
10. Hvilken nettleser anbefaler Norton?
Norton anbefaler å bruke Chrome for Android, som har en nettleser i appen.
11. Hvordan fjerner jeg Norton Safe Web fra Mac -en min?
For å fjerne Norton Safe Web fra Mac-en din, klikker du på Finder-ikonet i kaien, går til applikasjoner, høyreklikk Norton Safe Web Plus eller Norton Safe Web, og velg Flytt til søppel.
12. Trenger jeg Norton på Mac -en min?
Ja, Mac -maskiner er ikke immun mot virus og annen skadelig programvare. Det anbefales å bruke antivirusprogramvare som Norton for å beskytte enheten din.

[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Trenger jeg virkelig Norton Safe Web
For bedre å beskytte enhetene dine mot cyberttrusen vi nettopp har beskrevet og mange andre, er det veldig viktig å installere Norton Safe Web Extension.
Hurtigbufret
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan fjerner jeg Norton Safe Web fra Safari
Start Safari. Klikk på Safari på safari -menyen, og klikk deretter preferanser. Klikk på utvidelser. På venstre rute, hvis Norton Safe Search er aktivert, må du fjerne merket for den aktiverte boksen.
Hurtigbufret
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Kan du stole på Norton Safe Web
Norton Safe Web har en vurdering på 1.38 stjerner fra 31 anmeldelser, som indikerer at de fleste kunder generelt er misfornøyd med kjøpene sine. Anmeldere som klager over Norton Safe Web oftest nevner kundeserviceproblemer. Norton Safe Web rangerer 140. plass blant internettsikkerhetssider.
Hurtigbufret
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva er forskjellen mellom Norton Safe Search og Norton Safe Web
Norton Safe Search er Nortons sikre søkemotor som beskytter brukerne mot å besøke phishing og andre risikable nettsteder som kan vises i søkeresultatene. Den bruker Nortons Safe Web Technology, som vurderer nettsteder i henhold til deres sikkerhet.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Kan jeg avinstallere Norton Safe Web
Avinstaller Norton Safe Web Plus eller Norton Safe Web
Fra listen over applikasjoner, høyreklikk Norton Safe Web Plus eller Norton Safe Web App, og klikk Flytt til søppel.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Koster Norton Safe Web
gratis
Norton Safe Search er ikke utelukkende tilgjengelig i Norton Protection -planer; Det er også tilgjengelig online gratis. Du kan også installere den ved å besøke Norton Safe Search Install -siden.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Kan jeg avinstallere Norton Safe Web
Avinstaller Norton Safe Web Plus eller Norton Safe Web
Fra listen over applikasjoner, høyreklikk Norton Safe Web Plus eller Norton Safe Web App, og klikk Flytt til søppel.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva gjør Norton Safe Web
Norton Safe Web hjelper deg med å bla gjennom, søke og handle trygt online. Den analyserer nettsteder som du besøker og oppdager om det er virus, spyware, malware eller andre trusler. Basert på analysen gir Norton Safe Web sikkerhetsvurderinger for nettsteder, før du besøker dem.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Skal jeg bruke Norton på en Mac
Kort sagt, ja, du trenger antivirus for din Mac. Mac-datamaskiner er ikke immun mot virus, og annen skadelig programvare og Mac-målrettede angrep blir stadig mer utbredt. Å følge beste praksis for å sikre enheten din og bruke innebygde sikkerhetsfunksjoner kan hjelpe, men antivirusprogramvare kan beskytte enheten din enda lenger.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvilken nettleser anbefaler Norton
Chrome for Android versjon 18.0. 1025123 og høyere. Nettleser i appen.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan fjerner jeg Norton Safe Web fra Mac -en min
Avinstaller Norton Safe Web Plus eller Norton Safe Web Click The Finder -ikonet i kaien for å være i Finder.I venstre rute klikker du applikasjoner.Fra listen over applikasjoner, høyreklikk Norton Safe Web Plus eller Norton Safe Web App, og klikk Flytt til søppel.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Trenger jeg Norton på Mac -en min
Kort sagt, ja, du trenger antivirus for din Mac. Mac-datamaskiner er ikke immun mot virus, og annen skadelig programvare og Mac-målrettede angrep blir stadig mer utbredt. Å følge beste praksis for å sikre enheten din og bruke innebygde sikkerhetsfunksjoner kan hjelpe, men antivirusprogramvare kan beskytte enheten din enda lenger.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Renser Norton Mac -en min
Norton Clean fjerner mange typer søppelfiler som kan redusere Mac -en din.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Har Mac -maskiner bygget i antivirus
Den teknisk sofistikerte runtime -beskyttelsen i macOS fungerer helt i kjernen av Mac -en din for å holde systemet ditt trygt mot skadelig programvare. Dette starter med avansert antivirusprogramvare innebygd for å blokkere og fjerne skadelig programvare.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Koster Norton Safe web ekstra
En gratis versjon av programvaren, Safe Web Lite, er gratis tilgjengelig.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan sjekker jeg Mac -en min for skadelig programvare
Identifiser skadelig programvare i aktivitetsmonitor
Bruk aktivitetsmonitoren for å identifisere potensiell skadelig programvare: Gå til applikasjoner > Verktøy > Aktivitetsmonitor. Gå gjennom listen over apper og søk etter de med uvanlig høy CPU- eller minnebruk. Klikk på X i det øvre venstre området i vinduet for å lukke de valgte appene.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Trenger jeg virkelig Norton på Mac -en min
Kort sagt, ja, du trenger antivirus for din Mac. Mac-datamaskiner er ikke immun mot virus, og annen skadelig programvare og Mac-målrettede angrep blir stadig mer utbredt. Å følge beste praksis for å sikre enheten din og bruke innebygde sikkerhetsfunksjoner kan hjelpe, men antivirusprogramvare kan beskytte enheten din enda lenger.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Må jeg legge Norton på Mac -en min
MAC-er har innebygd antivirus- og sikkerhetsprogramvare, men de er ikke idiotsikre. Mac-maskiner trenger tredjeparts antivirus for total beskyttelse. Les vår Bitdefender Review, en topp rangert programvare med 100 prosent virusdeteksjonshastighet. Å holde macOS oppdatert hjelper med å lappe sikkerhetsproblemer.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Skal jeg legge Norton på Mac -en min
Kort sagt, ja, du trenger antivirus for din Mac. Mac-datamaskiner er ikke immun mot virus, og annen skadelig programvare og Mac-målrettede angrep blir stadig mer utbredt. Å følge beste praksis for å sikre enheten din og bruke innebygde sikkerhetsfunksjoner kan hjelpe, men antivirusprogramvare kan beskytte enheten din enda lenger.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva er standard antivirus i Mac
Xprotect
MacOS inkluderer innebygd antivirus-teknologi kalt xprotect for signaturbasert deteksjon og fjerning av skadelig programvare. Systemet bruker Yara-signaturer, et verktøy som brukes til å utføre signaturbasert påvisning av skadelig programvare, som Apple oppdateres regelmessig.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Trenger jeg Norton på iPhone
IOS -enheten din kan bli byttet til virus- og skadelige angrep. Norton Mobile Security for iOS kan bidra til å beskytte mot de forskjellige måtene disse angrepene kan komme inn på enhetene dine, for eksempel Wi-Fi Man-in-the-Middle-angrep, ondsinnede nettsteder og utnyttelse av operativsystem.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan vet du om Mac -en din er smittet med et virus
Skilt at Mac -en din kan bli smittet av virus eller skadelig programvare
Tegn å se etter inkluderer: Macen din fungerer saktere enn vanlig. Dette kan bety at noen bruker maskinen din for å gruve cryptocurrency eller kjøre DDoS -angrep. Nettleseren din har en ny hjemmeside eller utvidelser du ikke har lagt til.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan vet jeg om Mac -en min blir overvåket
Hva er tegnene noen spionerer på Macyour Mac -en din, bruker mer båndbredde.Macen din blir tregere, appene krasjer mer og viser merkelig GUI -oppførsel.Webcam -lyset ditt er på.Se etter personvernikoner i menylinjen.Det kan være en ny bruker på Mac -en din.Last ned og installer sikkerhetsprogramvare.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Har Mac innebygd virusbeskyttelse
Den teknisk sofistikerte runtime -beskyttelsen i macOS fungerer helt i kjernen av Mac -en din for å holde systemet ditt trygt mot skadelig programvare. Dette starter med avansert antivirusprogramvare innebygd for å blokkere og fjerne skadelig programvare.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Har Mac -maskiner automatisk antivirus
Den teknisk sofistikerte runtime -beskyttelsen i macOS fungerer helt i kjernen av Mac -en din for å holde systemet ditt trygt mot skadelig programvare. Dette starter med avansert antivirusprogramvare innebygd for å blokkere og fjerne skadelig programvare.
[/WPremark]


