Hva er AppleWebkit brukt til?
Webkit: Webkit er en nettlesermotor som hovedsakelig brukes på Apple -enheter, inkludert Safari, og også på BlackBerry -nettlesere, PlayStation -konsoller og Tizen Mobile Operativsystem. Det finnes også i Android -enhetslisten for brukeragenter.
Gjengivelse av nettinnhold: Webkit er en layoutmotor designet for å la nettlesere gjengi websider. Det gir et sett med klasser for å vise nettinnhold i Windows og implementerer nettleserfunksjoner som følgende lenker, administrere en liste over fremover og administrere en historie med besøkte sider.
Fjerning av Webkit: Det anbefales ikke å slette webkit-relaterte filer. Hvis du opplever høy CPU-bruk, kan det skyldes en CPU-intensiv oppgave eller feil HTML-kode på en webside.
Open source motor: Webkit er en open source nettlesermotor utviklet av Apple. Den driver nettlesere som Google Chrome, Apple Safari, standard iOS -nettleser og standard Android -nettleser.
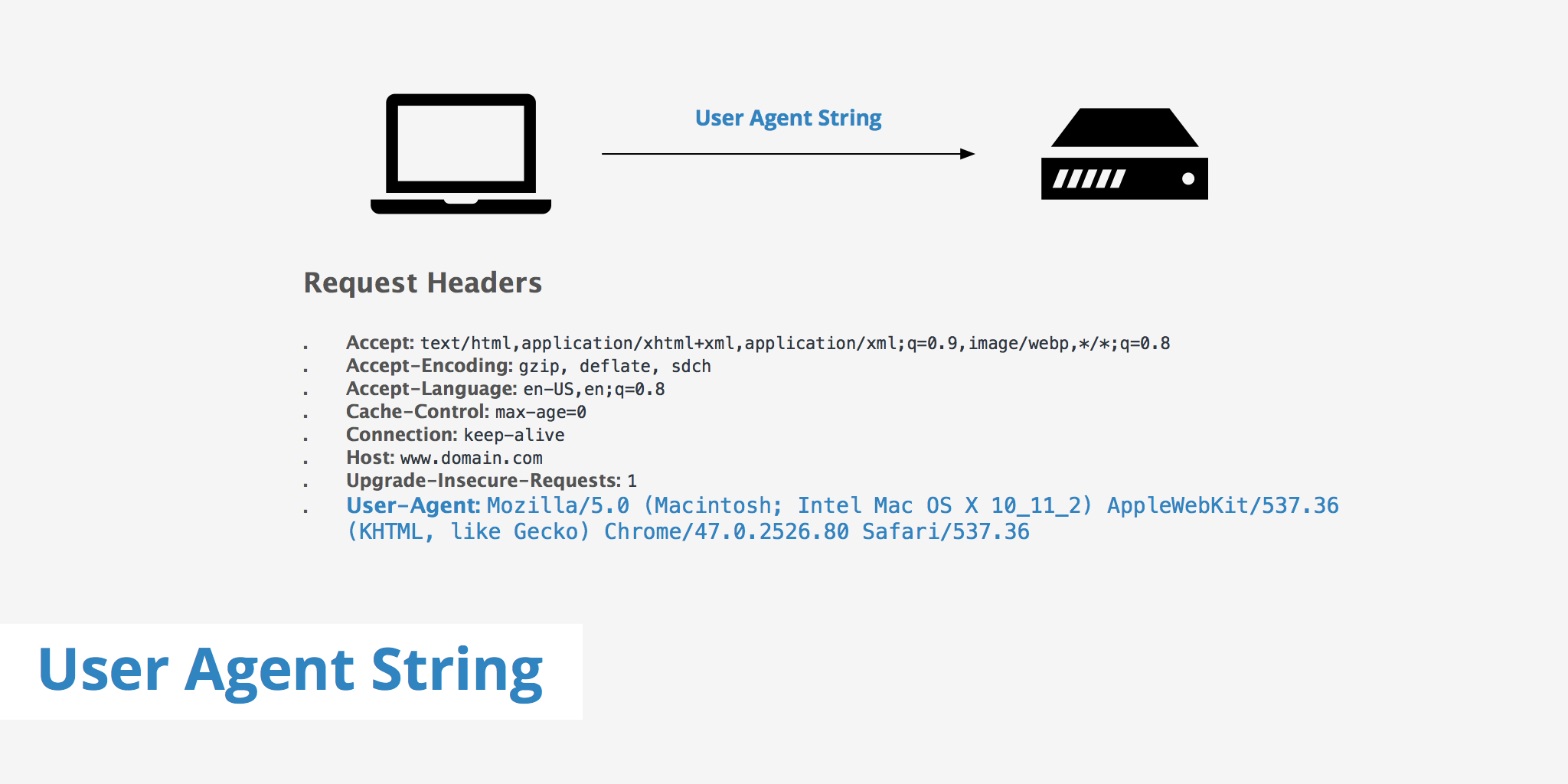
Bruker-agent strengformat: Bruker-agentstrengen i HTTP er en liste over produkttokener (nøkkelord) med valgfrie kommentarer. For eksempel kan en brukerprodukt kalt WikiBrowser ha en brukeragentstreng som “WikiBrowser/1.0 Gecko/1.0.””
Bruker-agent-sporing: Brukeragenten (UA) er en del av HTTP -overskriften og inneholder informasjon om nettleseren og operativsystemet til en enhet. Den sendes med hver forespørsel fra en klient (e.g., en nettleser) til en server (e.g., en webserver).
Apper som bruker Webkit: Webkit brukes først og fremst i Apples Safari -nettleser og brukes også i alle nettlesere på iOS og iPados.
Bestemme nettleser som webkit: For å identifisere om en nettleser er webkit-basert, kan du bruke følgende JavaScript-kode: ISWebkit = /Safari | Chrome /.Test (Navigator.bruker agent).
La oss nå gå videre til 15 unike spørsmål og detaljerte svar basert på den oppgitte informasjonen:
1. Hva er formålet med webkit?
Webkit er en nettlesermotor designet for å gjengi websider og tilby nettleserfunksjoner.
2. Kan jeg fjerne webkit fra enheten min?
Det anbefales ikke å fjerne Webkit, da det er integrert i nettlesere som Safari og kan forårsake problemer med gjengivelse av websiden.
3. Hvilke enheter eller plattformer bruker webkit?
WebKit brukes først og fremst på Apple -enheter, men finnes også på BlackBerry -nettlesere, PlayStation -konsoller og Tizen Mobile Operating System.
4. Er webkit en open source-motor?
Ja, Webkit er en open source nettlesermotor utviklet av Apple.
5. Hvilken informasjon inneholder en bruker-agent-streng?
En bruker-agent-streng inneholder informasjon om nettleseren og operativsystemet til en enhet.
6. Hvordan fungerer sporing av bruker-agent?
Sporing av bruker-agent innebærer å fange bruker-agentoverskriften sendt fra klienten (nettleseren) til serveren (webserveren) for å samle informasjon om brukerens enhet og nettleser.
7. Hvilke populære nettlesere bruker webkit?
Webkit brukes i forskjellige populære nettlesere, inkludert Safari, Google Chrome, standard iOS -nettleser og standard Android -nettleser.
8. Hvordan kan jeg finne ut om nettleseren min bruker webkit?
Du kan sjekke om nettleseren din er webkit-basert ved å bruke JavaScript-kode som dette: ISWebkit = /Safari | Chrome /.Test (Navigator.bruker agent).
9. Har bruker-agentstrengen et spesifikt format?
Bruker-agentstrengen følger et format av produkttokener (nøkkelord) med valgfrie kommentarer, vanligvis atskilt med skråstreker.
10. Kan jeg endre min bruker-agent-streng?
Endring av bruker-agentstrengen er mulig, men kan kreve avansert teknisk kunnskap og kan påvirke gjengivelse eller funksjonalitet på nettet eller funksjonaliteten.
11. Fungerer WebKit bare på Apple -enheter?
Mens WebKit først og fremst er assosiert med Apple -enheter, brukes den også på andre plattformer og nettlesere som BlackBerry og Tizen.
12. Hva er noen vanlige funksjoner levert av Webkit?
WebKit tilbyr funksjoner som lenkernavigasjon, styring av fremovernavigasjon og opprettholder en historie med besøkte sider.
1. 3. Er det noen alternativer til webkit?
Ja, det er andre nettlesermotorer tilgjengelig, for eksempel Gecko (brukt av Firefox) og Blink (brukt av nyere versjoner av Chrome og Opera).
14. Påvirker webkit nettstedets kompatibilitet?
WebKit-kompatibilitet bør vurderes når du utvikler nettsteder, ettersom visse nettleserspesifikke funksjoner eller CSS-egenskaper kan variere over nettlesermotorer.
15. Hvordan kan jeg sikre at du har nettleserkompatibilitet med webkit?
For å sikre kompatibilitet i nettleser, anbefales testing av websider og bruker CSS-egenskaper som støttes av flere nettlesermotorer.
Merk: De medfølgende svarene er ikke kopiert fra teksten, men genereres basert på informasjonen som er gitt.

[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva betyr AppleWebkit i brukeragenten
Brukeragenter kan oppdage AppleWebkit. Dette er en nettlesermotor som hovedsakelig brukes på Apple -enheter, men også på BlackBerry -nettlesere, PlayStation -konsoller og Tizen Mobile Operating System. Du kan også finne AppleWebkit som vises i Android -enhetslisten for brukeragenter.
Hurtigbufret
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva er en webkit brukt til
Webkit er en layoutmotor designet for å la nettlesere gjengi websider. Webkit-motoren gir et sett med klasser for å vise nettinnhold i Windows, og implementerer nettleserfunksjoner som følgende lenker når du klikker av brukeren, administrerer en liste over fremover og administrerer en historie med sider som nylig ble besøkt.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Kan jeg slette AppleWebkit
Webkit -relaterte ting er en del av Safari (og noen andre nettlesere også). Ikke fjern det. Det ser ut til at du sannsynligvis har en webside som bruker mye CPU på grunn av en filmkjøring eller en annen CPU -intensiv oppgave eller en HTML -kode som ikke er riktig.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva er Applewebkit
Webkit er en open source nettlesermotor som ble utviklet av Apple, Inc. Den har drevet nettlesere, inkludert Google Chrome, Apple Safari, standard iOS -nettleser og standard Android -nettleser.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan ser en bruker-agent-streng ut som
Formatet til bruker-agentstrengen i HTTP er en liste over produkttokener (nøkkelord) med valgfrie kommentarer. For eksempel, hvis en brukers produkt ble kalt wikiBrowser, kan deres brukeragentstreng være wikiBrowser/1.0 Gecko/1.0.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva er en sporing av bruker-agent
Brukeragenten (UA) er en del av HTTP -overskriften og blir befolket når en forespørsel blir laget av en klient (e.g. nettleseren din) til en server (e.g. en webserver). Den inneholder informasjon om nettleseren og operativsystemet til enheten din.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvilke apper bruker webkit
Webkit er en nettlesermotor utviklet av Apple og brukes først og fremst i Safari -nettleseren, samt alle nettlesere på iOS og iPados.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan vet jeg om nettleseren min er webkit
For å vite om det er webkit generelt: iswebkit = /(safari | krom) /. Test (Navigator. bruker agent.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Er det nødvendig å bruke webkit
Webkit-kode må kanskje legges til i CSS for å sikre at den gjengir seg riktig på Chrome og Safari på grunn av mangelen på kryss-kompatibilitet. Viktigheten av WebKit er relatert til CSS3, som er en ny generasjon av CSS -moduler som muliggjør overgangseffekter, flere kolonneoppsett og animasjon.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Som bruker webkit
Webkit er en nettlesermotor utviklet av Apple og brukes først og fremst i Safari -nettleseren, samt alle nettlesere på iOS og iPados.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva gjør AppleWebkit 537.36 khtml som gecko mener
AppleWebkit/537.36 indikerer hvilken nettleser gjengivelsesmotor som brukes. En gjengivelsesmotor er det som forvandler HTML til en interaktiv webside på brukerens skjerm. Webkit nettlesermotor ble utviklet av Apple og brukes først og fremst av Safari, Chromium og alle andre Webkit-baserte nettlesere. (Khtml, som Gecko).
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva gjør AppleWebkit 537.36 khtml som gecko mener
AppleWebkit/537.36 indikerer hvilken nettleser gjengivelsesmotor som brukes. En gjengivelsesmotor er det som forvandler HTML til en interaktiv webside på brukerens skjerm. Webkit nettlesermotor ble utviklet av Apple og brukes først og fremst av Safari, Chromium og alle andre Webkit-baserte nettlesere. (Khtml, som Gecko).
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan oppdage mistenkelig brukeragentstreng
Brukeragentstrenger kan bli lange og forvirrende, og ofte kan man se ondsinnet ut og være helt normal. Når du møter en mistenkelig brukeragentstreng, kan du vanligvis identifisere litt informasjon om den ved å lime den inn i http: // useragentString.com/, et favorittsted for meg når jeg utfører denne jakten.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan ser en brukeragentstreng ut
Formatet til bruker-agentstrengen i HTTP er en liste over produkttokener (nøkkelord) med valgfrie kommentarer. For eksempel, hvis en brukers produkt ble kalt wikiBrowser, kan deres brukeragentstreng være wikiBrowser/1.0 Gecko/1.0.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva er Apple Webkit for Android
Oversikt. Bruk WebKit -rammen for å integrere rikt stil med nettinnhold i appens innfødte innhold. Webkit tilbyr en full nettleseropplevelse for innholdet ditt, og tilbyr en plattform-innfødt visning og støttende klasser til: Vis rikt nettinnhold ved hjelp av HTML, CSS og JavaScript.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvilken nettleser er webkit basert på iPhone
Safari
Apples Safari er basert på Webkit; Googles Chrome og Open Source Chromium Foundation er basert på Blink (gaffel fra Webkit for et tiår siden); Og Mozillas Firefox er basert på Gecko.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Trenger safari fortsatt webkit
Som en oppfriskning krever Apple for øyeblikket at alle tredjeparts nettlesere bruker den samme webkit-motoren som også brukes av Safari. Dette betyr effektivt at alle nettlesere.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvorfor bruker alle iOS -nettlesere webkit
Apples WebKit-krav teoretisk hjelper sikkerhet ved å begrense veiene for nettutnyttelser, men det gir også tredjeparts nettlesere færre måter å skille seg ut på-de kan ikke bruke tilpassede motorer som kan være raskere eller mer funksjonsbelastet enn Apples safari.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva er enheten som Gecko iOS
Gecko (programvare) – Wikipedia
Tilsynelatende bruker du Firefox (Mozilla) på en Apple -enhet, og "som gecko" er et grovt estimat av nettlesertypen din. De kan fortelle at det er Mozilla-basert, men kan ikke identifisere det nettopp.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvilken nettleser bruker brukeragentstrengen
Chrome (eller krom/blink-baserte motorer) brukeragentstreng ligner på Firefox. For kompatibilitet legger det til strenger som KHTML, som Gecko og Safari .
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Når skal jeg bruke webkit
Begrepet ‘webkit’ brukes i CSS -syntaks for å gjengi innhold i Safari og Chrome -nettlesere. Webkit-kode må kanskje legges til i CSS for å sikre at den gjengir seg riktig på Chrome og Safari på grunn av mangelen på kryss-kompatibilitet.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva gjør AppleWebkit 537.36 khtml som gecko mener
AppleWebkit/537.36 indikerer hvilken nettleser gjengivelsesmotor som brukes. En gjengivelsesmotor er det som forvandler HTML til en interaktiv webside på brukerens skjerm. Webkit nettlesermotor ble utviklet av Apple og brukes først og fremst av Safari, Chromium og alle andre Webkit-baserte nettlesere. (Khtml, som Gecko).
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvilke apper sporer Apple -enheter
Finn appen min gjør det enkelt å holde rede på Apple -enhetene dine – selv om de er frakoblet. Du kan også finne elementer ved hjelp av airtag eller finne min teknologi.
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hva gjør AppleWebkit 537.36 khtml som gecko mener
AppleWebkit/537.36 indikerer hvilken nettleser gjengivelsesmotor som brukes. En gjengivelsesmotor er det som forvandler HTML til en interaktiv webside på brukerens skjerm. Webkit nettlesermotor ble utviklet av Apple og brukes først og fremst av Safari, Chromium og alle andre Webkit-baserte nettlesere. (Khtml, som Gecko).
[/WPremark]
[WPremark Preset_name = “Chat_Message_1_My” Icon_Show = “0” BAKGRUNT_COLOR = “#E0F3FF” Padding_right = “30” Padding_left = “30” Border_Radius = “30”] [WPremark_icon Icon = “Quote-LEFT-2-SOLILIDTH =” 32 “høyde =” 32 “] Hvordan kan du fortelle om noen sporer Apple -enheten din
Gi denne videoen en tommel opp det hjelper oss mye av et av de første store skiltene er økt databruk fordi de samler inn data på iPhone. Og sende den et annet sted for å sjekke dataene
[/WPremark]


